Diese Website verwendet Cookies, damit wir dir die bestmögliche Benutzererfahrung bieten können. Cookie-Informationen werden in deinem Browser gespeichert und führen Funktionen aus, wie das Wiedererkennen von dir, wenn du auf unsere Website zurückkehrst, und hilft unserem Team zu verstehen, welche Abschnitte der Website für dich am interessantesten und nützlichsten sind.
Website Weinhof M. Hirschbüchler
Mit der Webpräsenz für den Weinhof M. Hirschbüchler haben wir eine frische Website aus dem Hause rechnerherz entkorkt. Auch am Corporate Design für das wir uns auch verantwortlich zeigen dürfen, kann man sich nicht satt sehen. Die Reberzeugnisse wurden also perfekt in Szene gesetzt und sind nun endlich auch im Onlineshop des Weinguts erhältlich.
Die ersten Zugriffszahlen sehen schon vielversprechend aus und lassen auf ein erfolgreiches Jahr hoffen.
Wie wir bei der Erarbeitung dieser Webpräsenz vorgegangen sind, könnt ihr in unseren
Arbeiten nachlesen.
Eines der rechnerherzen – Anita Stundner – nimmt am FRANZL Design Award teil – eure Stimme ist gefragt!
Der FRANZL Design Award wird von druck.at veranstaltet. Der Kreativwettbewerb richtet sich an Jungdesigner bis 25 und Grafik Designer aus ganz Österreich. Teilnehmen kann man in den Kategorien Druckprodukt, Werbung, Packaging & POS und Design Serie.
Wir freuen uns, beim diesjährigen Design Award von druck.at dabei zu sein.
Eingereicht wurde von Anita das von ihr gestaltete Corporate Design für Bus-Angbot.com.
Es ist ein frisches, schlichtes aber im Detail dennoch leicht verspieltes Design und kommt offline, in Form von Broschüren oder Visitenkarten, als auch online zum Einsatz. Die Landschaft umspielt und unterstützt den jeweiligen Content, ist präsent, drängt sich aber nicht in den Vordergrund. Es bildet den Hintergrund der Buchungsplattform und soll die Reiselust steigern, ohne dabei vom Buchungsprozess abzulenken. Näheres zur Einreichung hier.
Wer gewinnt entscheidet die Community – also ihr – via Voting. Zusätzlich werden alle Einreichungen von einer Jury, bestehend aus sechs national und international anerkannten Experten, bewertet.
Bis 31. März 2018 könnt ihr hier fleißig für das Design voten.
JETZT – VOTEN, VOTEN, VOTEN >>
Vielen Dank schon mal vorab 😉

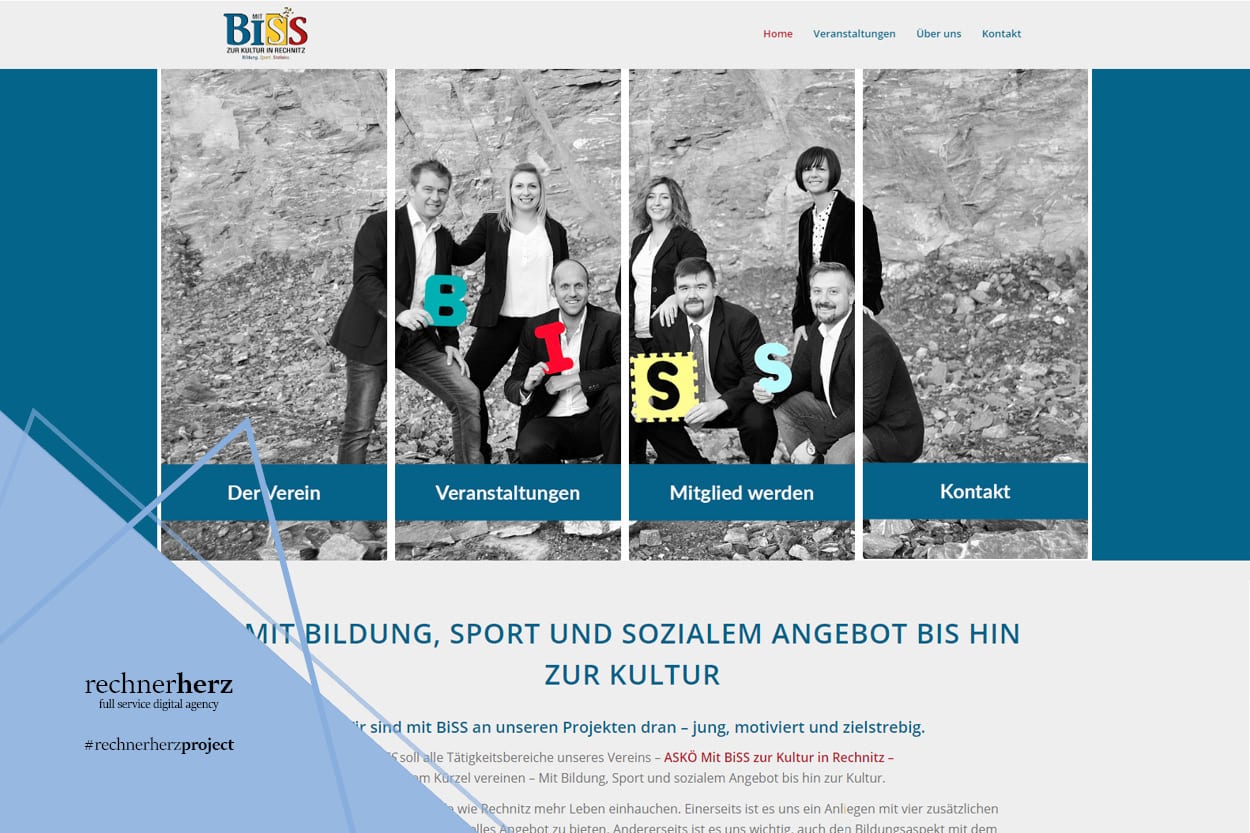
Mit BiSS zur Kultur in Rechnitz
rechnerherz wurde vom ASKÖ Verein Mit BiSS zur Kultur in Rechnitz mit der Aufgabe betraut, eine Website für den neuen und frischen Verein zu entwerfen.
Mit BiSS zu neuen Projekten
Was wir uns überlegt haben und wie wir die Aufgabe umgesetzt haben könnt ihr unter unseren Arbeiten nachlesen.
Informationen über den Verein, spannende Einblicke in unsere (Denk- und) Arbeitsweise sowie eine kurze Tour durch die Website mit BiSS erwarten euch!
Viel Spaß 😀

React June Meetup im sektor5 sponsored by rechnerherz
Tag: Donnerstag 22. Juni 2017
Uhrzeit: 18:30 – 22:00
Ort: sektor5 – Siebenbrunnengasse 44, 1050 Wien
Im Rahmen der Veranstaltung werden wir uns und vor allem unser aktuelles Projekt
bus-angebot.com kurz vorstellen.
Wir freuen uns auf viele nette Leute, spannende Vorträge und anregende Gespräche.
Alle Infos dazu findet ihr auch auf Facebook – React June Meetup
Kleiner Hinweis: Wir vergrößern unser Team und suchen daher aktuell nach einem/einer Frontend DeveloperIn!
Vor knapp sieben Wochen haben wir die Buchungsplattform für Busreisen Bus-Angebot.comgelauncht.
Damit war die Arbeit aber noch lange nicht getan. Wir haben weiter Ideen ausgebrütet und neue Features entwickelt. Mittlerweile ist es auch möglich, Mehrtagesreisen zu buchen, so wie Zwischenstopps einzulegen. Verständlich, dass diese komplexen Features in der Umsetzung sehr umfangreich waren.
Für den User muss dieser eigentlich komplizierte Buchungsvorgang aber so einfach wie möglich gestaltet sein – und hier kommt die Usability ins Spiel.
Usability – was ist das?
Unter (Web-)Usability versteht man die Benutzerfreundlichkeit von Websites. Ziel ist immer, Websites so zu gestalten, dass sie einfach nutzbar und leicht verständlich sind. Der User soll möglichst intuitiv die Website benutzen können.
Einzelne Bereiche der Usability umfassen:
- Typografie
- Technik
- Bilder/Multimedia
- Inhalt
- Navigation
- Struktur
- Formulare
Dabei gibt es viele Dinge zu beachten.
So erleichtern beispielsweise Zwischenüberschriften und Aufzählungspunkte dem User nicht nur das Lesen der Website, sondern ermöglichen ihm/ihr auch die wichtigsten Informationen der Seite schnell zu erfassen.
Neben der Strukturierung von Texten ist auch das Design der Website, beispielsweise die Farbgebung, ausschlaggebend für die Benutzerfreundlichkeit. Aber mehr ist nicht immer besser … So können zu viele Farben und Buttons überladend wirken und das Auge überfordern. Der User kann hierbei nur schwer erkennen, wo die wichtigen Informationen aufzufinden sind. Genauso schwierig wie die richtige Farbfindung ist auch der Einsatz von passenden Icons. Diese sollten selbsterklärend sein, ohne dass der User auf Zusatzinformationen zurückgreifen muss.
Nicht nur Bilder und Grafiken sollen für sich sprechen, auch die Beschriftung muss aussagekräftig sein, denn die richtige Benennung von Eingabefeldern erleichtert den Gebrauch der Website um ein Vielfaches. Der User soll nicht erst überlegen müssen, was das besagte Feld genau aussagt und was er oder sie eingeben soll.
Bei Formularen ist an sich zu empfehlen, neue Felder zu kennzeichnen und bei nicht benötigten die Bearbeitung zu deaktivieren. Dadurch wird der User besser durch den Eingabeprozess geleitet.
Und das waren nur einige Punkte, die bei Überlegungen zur Usability zu beachten sind 😉
Und das haben wir für die Benutzerfreundlichkeit auf bus-angebot.com gemacht:

- Tooltips: Zusatzinformationen, die durch Mouseover über Hinweis-Icons erscheinen dienen der Erklärung
- Farben/farblich abgestimmte Hinweise (in diesem Fall grün, orange, rot, grau/neutral)
- Google Maps Dropdown: bei Bus-Angebot kann man einen Ort mit Enter, Tab, Mausklick oder Mausklick außerhalb des Eingabefeldes auswählen
- Neues Ziel hinzufügen/Zwischenziel: alle außer den nächsten beiden Eingabefelder werden deaktiviert
Testen, testen, testen
Meistens weicht das tatsächliche Verhalten der User den Design-Vorstellungen ab, daher ist es nötig, die Usability ausreichend zu testen und Features laufend zu aktualisieren. Die Seite wird dabei von mehreren Personen getestet, die möglichst unvoreingenommen sind, um die Benutzerfreundlichkeit zu garantieren und die Website bestmöglich zu optimieren.
Die Beobachtungen und das Feedback der Tests werden dann im Team besprochen und gemeinsam wird nach Lösungen gesucht.
Usability ist ein Balance-Akt.
Man sollte sich immer die Fragen stellen „was braucht der Nutzer?“ und „was ist zu viel des Guten bzw. was überfordert den Nutzer?“.
Der Erfolg eines Unternehmens geht Hand in Hand mit einer erfolgreichen Website . Das Produkt bzw. Angebot kann noch so gut sein, wenn es in einer überladenen Website untergeht wird kein Kunde es findet oder nutzt.
So viel zu unserem Input zur Benutzerfreundlichkeit – jetzt sind wir auf euren gespannt. Probiert doch einfach das neue Buchungsformular auf Bus-Angebot aus und gebt uns auf Facebook oder über unser Kontaktformular Feedback 🙂
FahrenErleben – das Fahrdynamische Zentrum am Bodensee macht den Namen zum Programm und bietet seit 2015 FahrenErleben in den Bereichen Fahrsicherheit, Fahrtechnik und Fahrspaß. Vom Motorrad, dem PKW, LKW und diversen Einsatzfahrzeugen, bis hin zu allem was Laune macht wie z.B. GOKart, eRod usw.
Wir dürfen FahrenErleben seit Beginn im Bereich Marketing umfassend unterstützen und beschäftigen uns daher im Moment mit dem Themenschwerpunkt “Saisonstart Motorrad”. Gemeinsam mit dem Fahrdynamischen Zentrum haben wir eine Kampagne ausgearbeitet, mit dem Ziel, über das Thema und die entsprechenden Trainingsangebote zu informieren, um sicher in die Saison zu starten.
Die Kampagne umfasst:
- eine eigene Kampagnenseite auf der Webseite
- diverse Verlinkungen und Newsbeiträge auf der Website
- Posts auf Social-Media-Plattformen
- Online- & Printwerbung in Form von Anzeigen und PR-Artikel
- diverse Drucksorten (Folder, Messeaufbau, usw.)
- Präsenz auf Messen
All diese Maßnahmen bespielen unterschiedliche Kanäle von online bis analog. Ein roter Faden im Content aber auch ein einheitliches Design bilden die Grundlage und beeinflussen den Erfolg einer Kampagne maßgeblich.
Wie läuft eine derartige Kampagnenplanung im Vorfeld und die entsprechende Umsetzung eigentlich ab?
Angefangen wird mit dem Thema an sich. In diesem Fall ist es der Motorrad-Saisonstart.
Wir setzen uns im Vorfeld einerseits mit unserem Kunden bzw. dessen entsprechender Rolle in diesem Thema und dem Angebot auseinander. Andererseits befassen wir uns umfassend mit dem Thema an sich aus der Sicht der Zielgruppe. Die benötigten Informationen werden hier mit dem Kunden gemeinsam bzw. in Eigenrecherche erarbeitet. Das Ergebnis: Ein Sammelsurium von diversen Schlagworten, Informationen, Textbausteinen, Zahlen, Daten, Fakten und Erfahrungswerten auf einem Whiteboard (oder mehreren).
Nun geht es ans strukturieren. Aus dem Haufen an Worten und Eindrücken werden die Eckpfeiler des Themas gebildet, die Position unseres Kunden definiert und die Zielgruppe entsprechend segmentiert. So lässt sich im nächsten Schritt das Ziel der Kampagne, die Strategie und die passenden Maßnahmen festhalten. Nun sieht es auf dem Whiteboard schon etwas aufgeräumter aus. 😉
Wichtig ist hier: das Ziel, bzw. die Teilziele der Maßnahmen müssen messbar sein, sonst gestaltet sich eine Auswertung der Kampagne schwierig und aus einer fundierten Bewertung wird eine vage Einschätzung.
Wie es dann mit der Umsetzung weitergeht, lässt sich am besten anhand der Kampagnenseite zeigen.
Für einen stimmigen Seitenaufbau beginnen wir mit der grundsätzlichen Struktur. Die Headlines und die Aufbereitung der Seitenbereiche wird in groben Zügen skizziert um einen Überblick zu bekommen und gegebenenfalls die Prioritäten anzupassen.
Ein durchgängige, aufeinander aufbauende Abfolge ermöglicht es, den User richtig abzuholen und durch die Seite zu führen. Wird der Content dann für den Aufbau zusammengestellt entsteht aus dem anfänglichen Sammelsurium eine Geschichte mit rotem Faden.
Aber der schönste rote Faden ist vergebens wenn man die visuelle Komponente außen vor lässt. Das Auge isst mit, daher geht es nun ans Design. Die wichtigsten Designelemente werden schon bei der grundsätzlichen Seitenstruktur eingeplant, der eigentliche Feinschliff kann aber erste gemacht werden, wenn die Seite gefüllt ist. “Hier noch ein wenig, da noch ein wenig, das können wir anders darstellen, hier brauchen wir noch etwas Farbe…..” 😉
Und wer hätte es gedacht, fertig ist die Kampagnenseite!
Hier geht’s zur gesamten Website.
Unsere Leistungen
Full-Service Agentur in Wien
als Werbeagentur
DSGVO-Beratung

Kontakt
Mohsgasse 11/3, 1030 Wien
+43 (0) 1 890 57 63
+43 (0) 699 10 12 17 70
info@rechnerherz.at
Weitere Standorte:
2114 Hornsburg
9020 Klagenfurt
Öffnungszeiten
Mo-Do: 10:00-17:00
Fr: 10:00-13:00



